Potencia tus palabras: Negrita, Cursiva y Subrayado en HTML
En el mundo del desarrollo web, la capacidad de enfatizar y resaltar ciertos elementos del contenido es fundamental. Esto podría ser para resaltar ciertas palabras o simplemente mejorar la legibilidad del texto. El uso adecuado de estilos como negrita, cursiva y subrayado en HTML puede marcar una gran diferencia. Imagina que estás creando un blog o un sitio web informativo. Quieres que ciertos detalles se destaquen, que las ideas clave sean fácilmente identificables y que el lector navegue por el contenido sin problemas. Aquí es donde entra en juego el poder de los estilos de texto HTML. En este artículo, descubrirás cómo aplicar negrita, cursiva y cómo subrayar en HTML. No sólo aprenderás la sintaxis correcta para implementar estos estilos, sino que también comprenderás cuándo y cómo utilizarlos de forma eficaz.
Publicado el 27 аgosto 2024

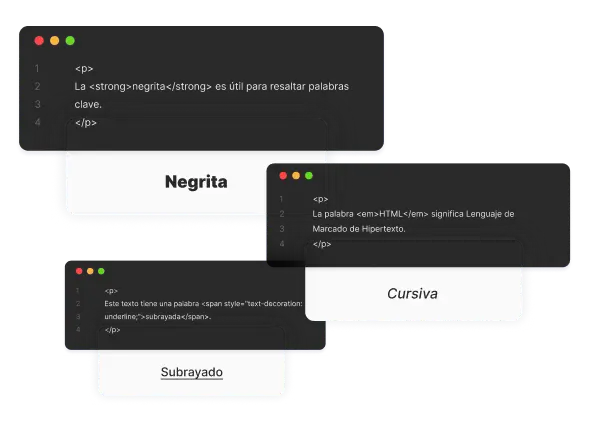
Negrita
La etiqueta <strong> se utiliza para poner texto en negrita en HTML. Esta etiqueta se emplea para dar énfasis o importancia a una palabra o frase dentro del contenido. Por ejemplo:
- <p>La <strong>negrita</strong> es útil para resaltar palabras clave.</p>
Además de su función semántica, la etiqueta <strong> también afecta el estilo visual del texto, haciéndolo más grueso y llamativo.
Cursiva
Para poner texto en cursiva, se utiliza la etiqueta <em>. Esta etiqueta se usa para enfatizar o resaltar palabras o frases dentro de un texto, indicando que tienen un significado especial o diferente al resto del contenido. Por ejemplo:
- <p>La palabra <em>HTML</em> significa Lenguaje de Marcado de Hipertexto.</p>
Al igual que la etiqueta <strong>, la etiqueta <em> no solo afecta el estilo visual del texto, sino que también agrega un significado semántico.
Subrayado
A diferencia de la negrita y la cursiva, HTML5 no tiene una etiqueta específica para subrayar texto. Sin embargo, para lograr este efecto, puedes utilizar el elemento <span> con un estilo CSS text-decoration: underline. Por ejemplo:
- <p>Este texto tiene una palabra <span style=»text-decoration: underline;»>subrayada</span>.</p>
Alternativamente, puedes definir una clase CSS y aplicarla al elemento <span>:
- <style>
.subrayado {
text-decoration: underline;
}
</style>
- <p>Este texto tiene una palabra <span class=»subrayado»>subrayada</span>.</p>
Es importante tener en cuenta que el subrayado no tiene un significado semántico específico en HTML y, por lo general, se utiliza únicamente con fines de estilo visual.
Combinando estilos

Puedes combinar estas etiquetas para aplicar múltiples estilos al mismo texto. Por ejemplo:
- <p>Este texto está <strong><em>en negrita y cursiva</em></strong>.</p>
- <p>Este texto está <span style=»text-decoration: underline;»><strong>en negrita y subrayado</strong></span>.</p>
Uso apropiado
Aunque estas etiquetas te permiten resaltar y subrayar texto, es importante utilizarlas de forma correcta y semántica. La etiqueta <strong> se usa para indicar importancia o urgencia, mientras que la etiqueta <em> se usa para indicar un tono o actitud diferente. Por otro lado, el subrayado se suele utilizar únicamente con fines visuales.
Recuerda que la legibilidad y la accesibilidad son importantes en el diseño web. Utiliza estos estilos con moderación y coherencia para mejorar la experiencia del usuario y hacer que el contenido sea más claro.
Puesta en práctica
Implementa lo aprendido para aumentar tu visibilidad en buscadores. Optimiza, construye autoridad y mide resultados continuamente. El SEO es un proceso constante, ¡empieza ahora a trabajar en ello!